Ventum
UX + UI
April 2019
About the project
Ventum is a platform that provides a technological solution to improve the activity of a farm farm by installing sensors.
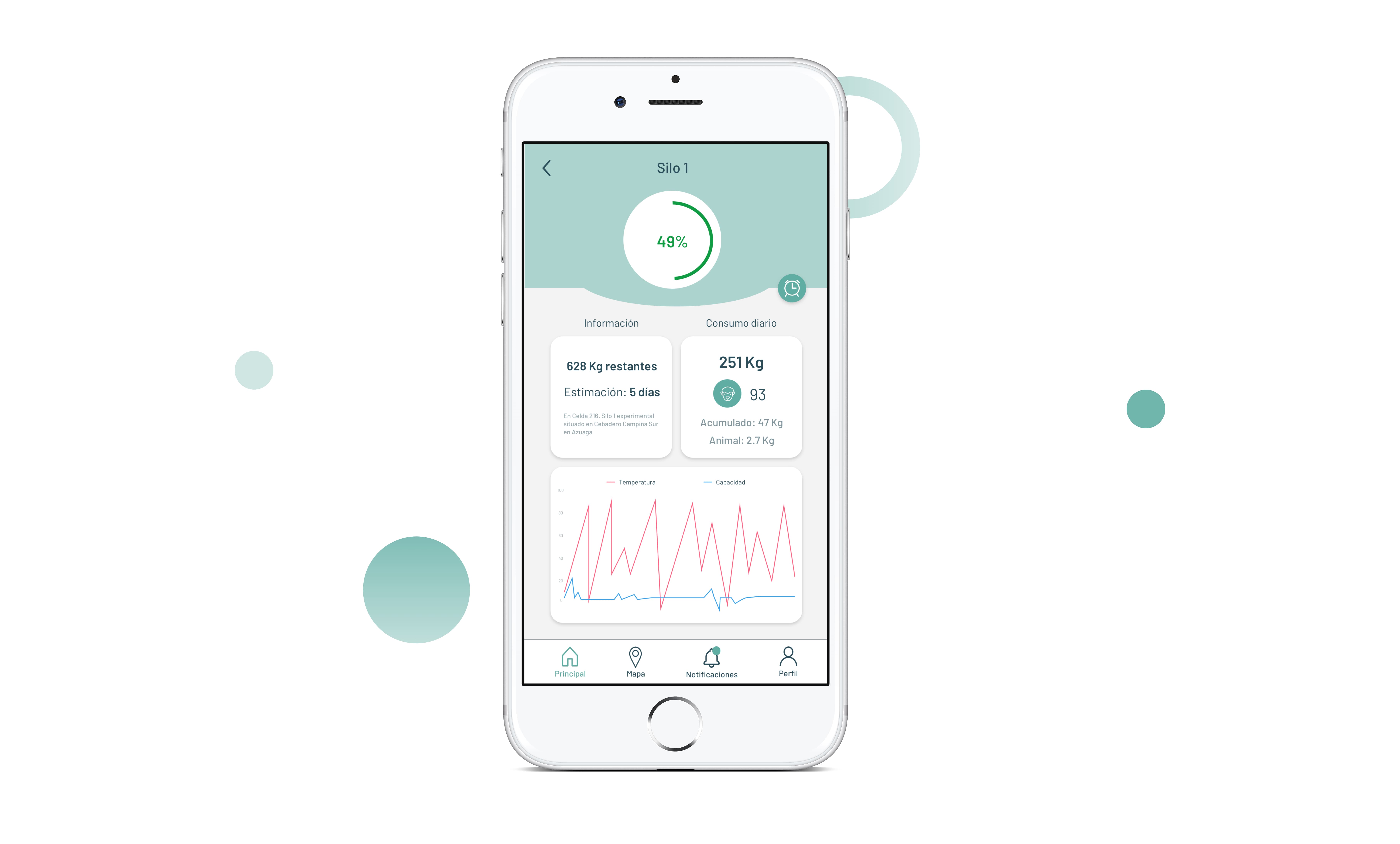
Use of IoT technologies and the management platform, the user will be able to know in real time the status of the metrics provided by the sensors located in different points of the location and with this, the user will be able to make decisions and perform different actions on them.
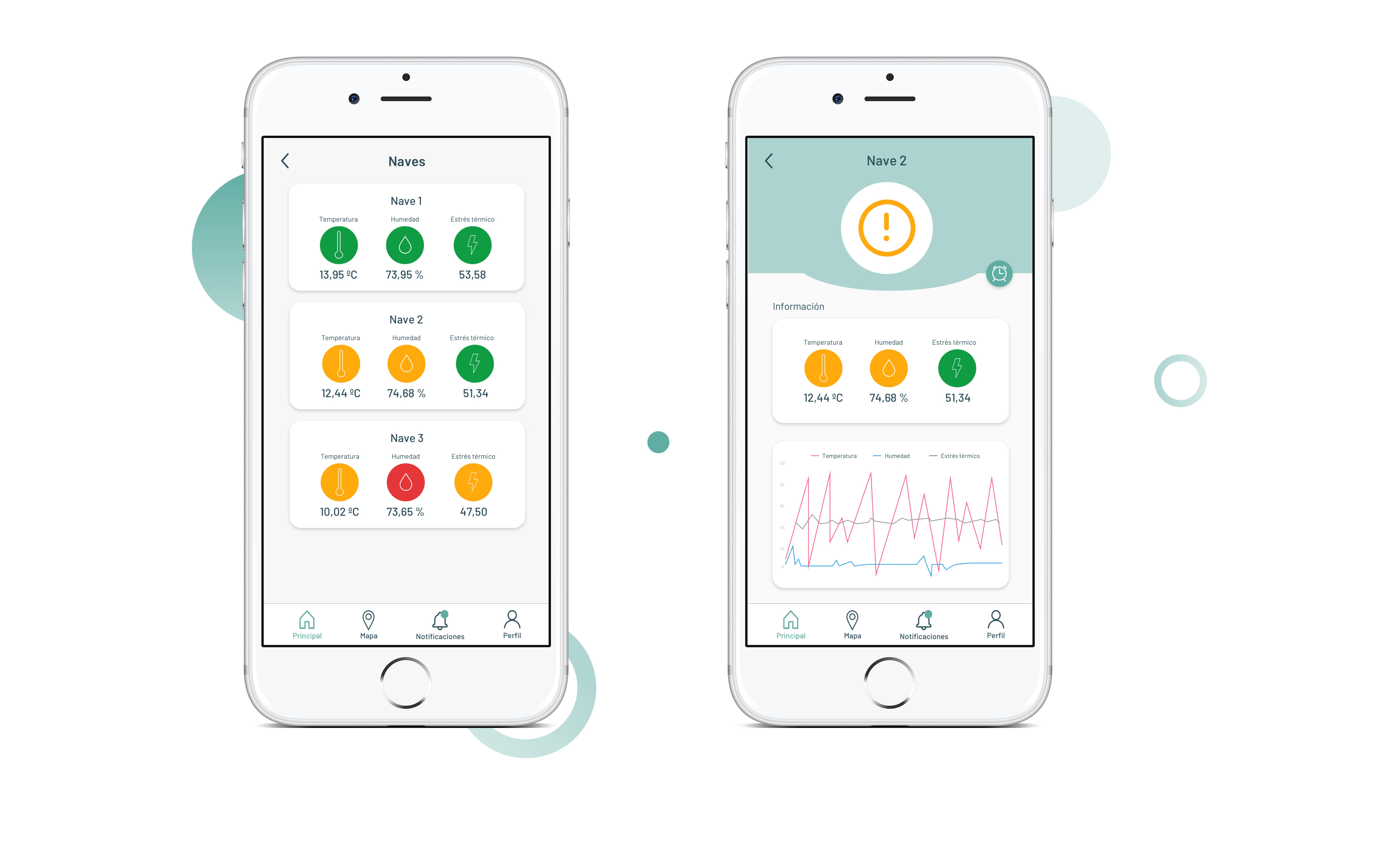
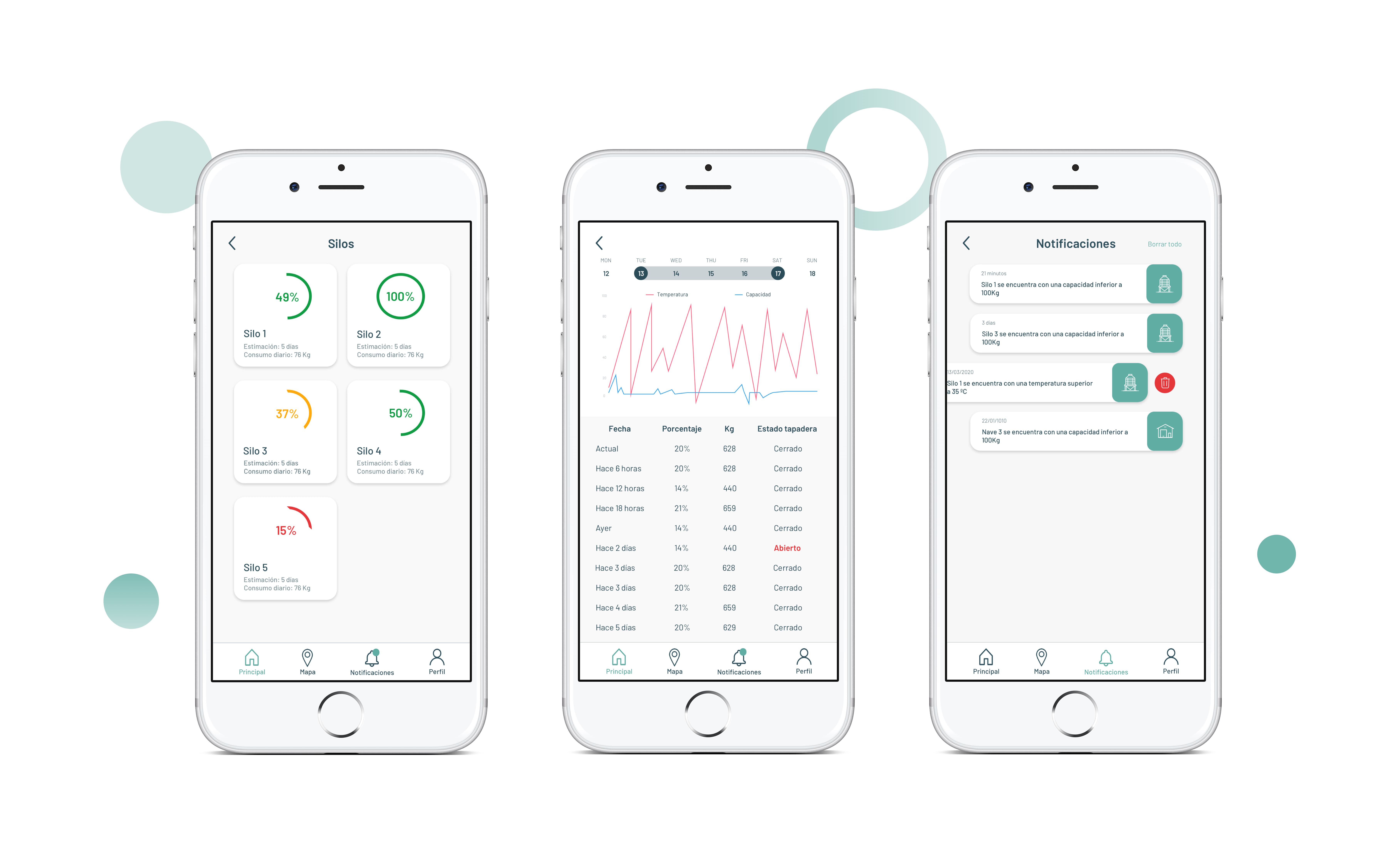
Sensors that measure temperature, humidity and luminosity among many other metrics, provide the user with knowledge of their operation in a suitable way to make decisions remotely without the need to travel. This platform emits alarm notifications when a sensor detects a metric out of a range established by the user.
My role
The main objective was to restructure the information, to increase the platform's usability and to make a design that would allow the visualization of data in a clear and simple way.
To allow the user to consult and visualize data in a simple and easy way, so that he can make decisions immediately and carry out the actions he considers.
Tools
Paper, pencil, Sketch and Zeplin.
Process of design
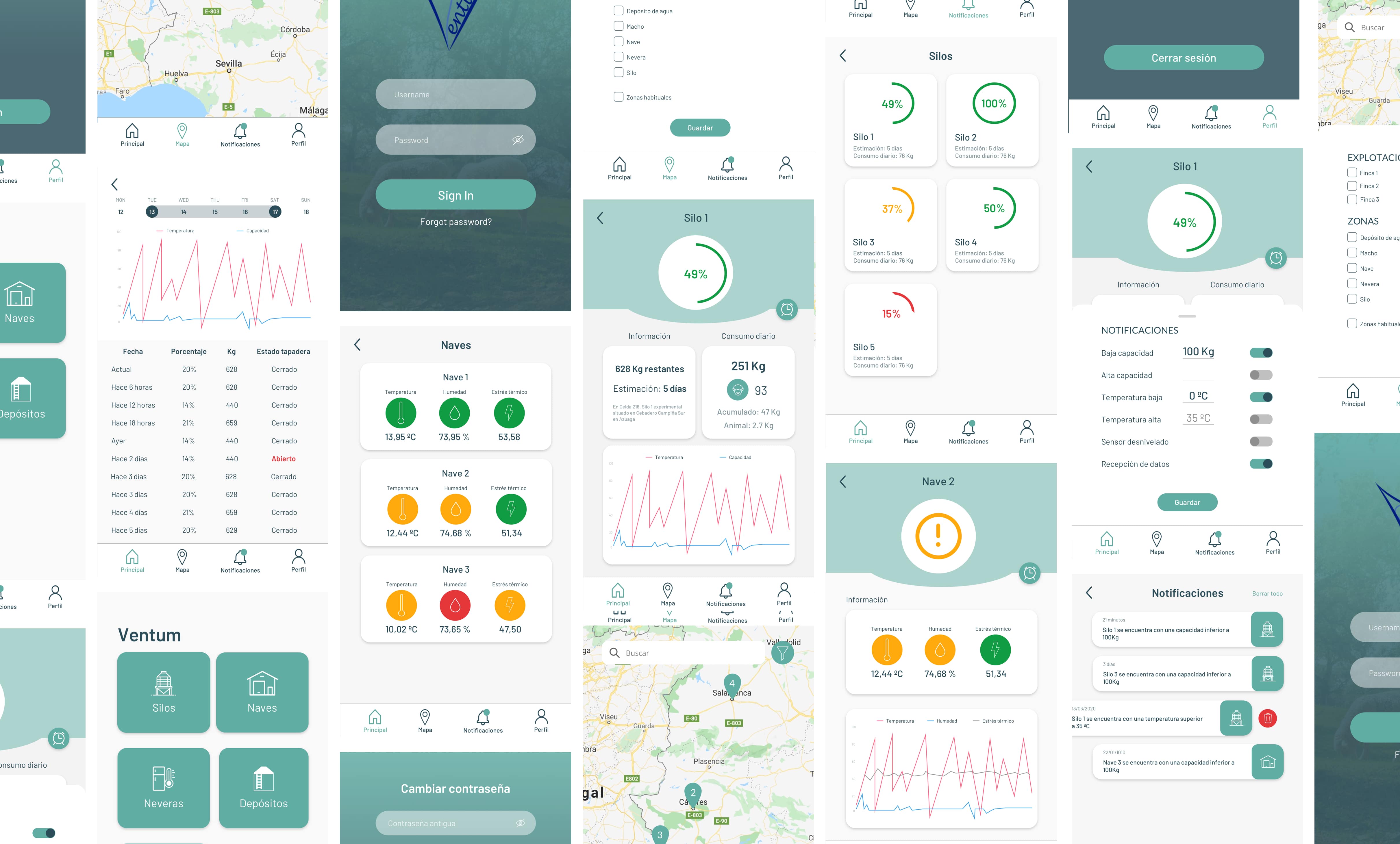
Initially I focused on knowing the application in detail, knowing what metrics it offered and configurations on them and the different views on the different services on which it offered the metrics.
This application would mostly be used on mobile devices and most users have a profile in which there is a technological gap, so the main objective was the result of a clear, simple and intuitive platform.
We eliminated redundant information or information that was not useful, we structured the information of the different services in different sections avoiding confusion, offering the user only the information he requested in a clear way.
The design of the platform's interface aims to make the display of the different types of graphics and sensor states clear, even in mobile resolution, using colours as a visual aid and predominantly white for a simpler and clearer display.